hexo-theme-butterfly 修改分割线的样式
前言
学习大佬们的博客的时候,并没有看到详细自定义分割线样式的博客,所以想记录一下自己美化分割线的过程。
Butterfly 主题默认分割线样式

通过修改后的分割线样式

更改设置后需要进行
hexo clean操作哦~
修改浮动图标图片
将剪刀图片修改为其他的图片,如上文中的小汽车图片。
两种方式可以修改:
修改
_config.butterfly.yml文件中的hr_icon -> icon内容(推荐)1
2
3
4
5# The setting of divider icon (水平分隔線圖標設置)
hr_icon:
enable: true
icon: '\f5e4' # the unicode value of Font Awesome icon, such as '\3423'
// ...修改
themes\butterfly\source\css\_global\index.styl文件中的hr -> &:before -> content内容1
2
3
4
5hr
// ...
&:before
// ...
content: $hr-icon // 同样修改为如 '\3423' 形式
如果想去除浮动图标,仅需将参数修改为 '' 即可,例如 icon: ''。
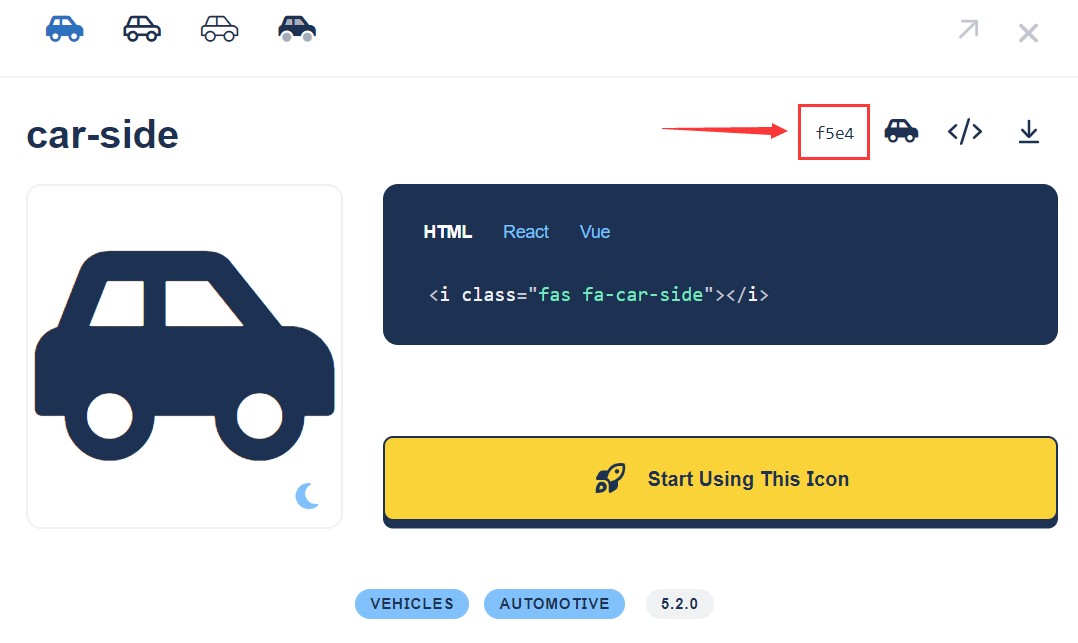
the unicode value of Font Awesome icon获取方法:
打开
Font Awesome网址:Search v5 Icons | Font Awesome通过搜索栏选择并点击自己心仪的图标
下图中箭头所指内容即为
the unicode value of Font Awesome icon
修改浮动图标颜色
修改浮动图标的颜色,同样可以有两种方法进行更改:
修改
_config.butterfly.yml中的theme_color -> hr_color内容(推荐)可能会将分割线横线的颜色同时进行更改。
1
2
3
4theme_color:
enable: true
// ...
hr_color: "#A4D8FA" // 修改此处内容修改
themes\butterfly\source\css\_global\index.styl文件中的hr -> &:before -> color内容1
2
3
4
5hr
// ...
&:before
// ...
color: var(--hr-before-color) // 修改为如 #A4D8FA 形式
修改浮动图标相对于横线的位置
可以通过两种方式进行修改:
修改
themes\butterfly\source\css\_global\index.styl文件中的hr -> &:before -> line-height内容1
2
3
4
5hr
// ...
&:before
// ...
line-height: 1 // 图标浮于横线中间,其他参数见下文line-height参数说明:1图标浮于横线中间

0图标浮于横线上方

-1图标浮于横线下方

修改
_config.butterfly.yml文件中的hr_icon -> icon-top内容1
2
3
4
5# The setting of divider icon (水平分隔線圖標設置)
hr_icon:
enable: true
// ...
icon-top:
修改横线虚实
修改 themes\butterfly\source\css\_global\index.styl 文件中的 hr -> border 中的 dashed 内容
1 | |
其中第二个参数说明:
dashed虚线效果

solid实线效果
修改横线粗细
修改 themes\butterfly\source\css\_global\index.styl 文件中的 hr -> border 中的 2px 内容
1 | |
数字效果对比:
2px
5px
修改横线颜色
修改
_config.butterfly.yml中的theme_color -> hr_color内容(推荐)可能会将分割线横线的颜色同时进行更改。
1
2
3
4theme_color:
enable: true
// ...
hr_color: "#A4D8FA" // 修改此处内容修改
themes\butterfly\source\css\_global\index.styl文件中的:root -> --hr-border内容1
2
3:root
// ...
--hr-border: lighten($theme-hr-color,;50%)将
lighten($theme-hr-color,;50%)部分修改为十六进制颜色表示方式即可。