hexo-theme-butterfly 修改侧边栏分类排序规则
问题
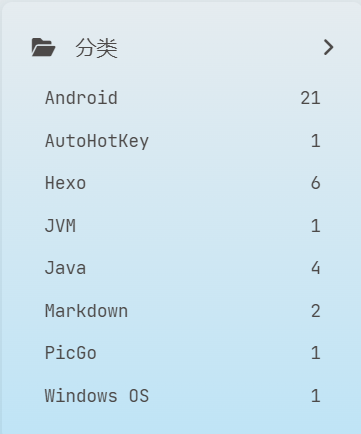
hexo-theme-butterfly 主题中,主页侧边栏中的 categories 默认显示顺序是按 name 排序,导致某些分类下虽然文章数量较少,但却排序靠前。并且默认设置下,主题中侧边 categories 只显示8条(如需修改可以修改主题配置文件)。

便想将其修改为 按照分类内文章的数量进行降序排序 。
方法
该方法需要修改源代码,建议及时备份需要修改的文件。
找到
themes\butterfly\scripts\helpers\aside_categories.js文件,并修改源代码。修改以下代码:
1
2
3
4// const orderby = options.orderby || 'name' // name(default) -> 按 categories 字母顺序
const orderby = options.orderby || 'length' // length -> 按 categories 下文章数量排序
// const order = options.order || 1 // 1(default) -> 升序; -1 -> 逆序
const order = options.order || -1执行
hexo clean && hexo g && hexo d查看修改效果。
参考教程
hexo-theme-butterfly 修改侧边栏分类排序规则
https://luoyuy.top/posts/8cb0fd83894c/